With the first set of Full Site Editing features and block themes released, it feels like we have entered a new era in the history of WordPress, especially when it comes to design. We see new possibilities to create designs for WordPress and exciting new options to make it easier for uses to get their WordPress website up and running with a professional and easily customisable design in place. To me, this feels like a long needed breath of fresh air.
But something new always comes with a lot of learning, which is especially difficult for anyone who has been working with WordPress for a long time. We are used to certain structures, and it’s difficult to adapt and learn something new.
To make it easier for you to get started with Full Site Editing and block themes, let’s take a look at the most important new FSE terminology:
1. Block Themes
Maybe you’ve heard the term block theme or have even started to use a block theme over the last months. Block themes, sometimes also referred to as block-based themes or FSE themes, are themes entirely built with blocks. They are a new generation of themes which offer the Full Site Editing features introduced with WordPress 5.9 at the end of January 2022.
Eventually, all WordPress themes will be block themes, and we will then just call them regular themes. But for now, it’s helpful to have the term block theme to differentiate between block themes that offer Full Site Editing features and classic themes.
With block themes, WordPress users get access to areas that were difficult to edit for users before like the header and footer, archive pages or the blog and single posts templates.
You can now edit headers, footers, and page templates of your theme via the new Editor by customising the blocks they are built with. WordPress introduced several new blocks for this particular purpose. We now have a navigation block, a site title and site logo block, a comments block and many more. New page building blocks are added to WordPress core as the full site editing features evolve.

That sounds pretty powerful, right? I think so too, and once working with the new features you start to wonder why WordPress didn’t always work this way. But of course as everything new there are still a few rough edges and the next WordPress versions will be more fine-tuned regarding FSE. However, even the first set of Full Site Editing possibilities feel amazingly intuitive to me.
2. Editor
Without an active block theme we only have the block editor available which is the editor we add content for our pages and posts. But when you activate one of the new block themes, you will additionally have the Editor available. Here you can edit the theme’s Templates and areas of the Templates (called Parts) like headers and footers.
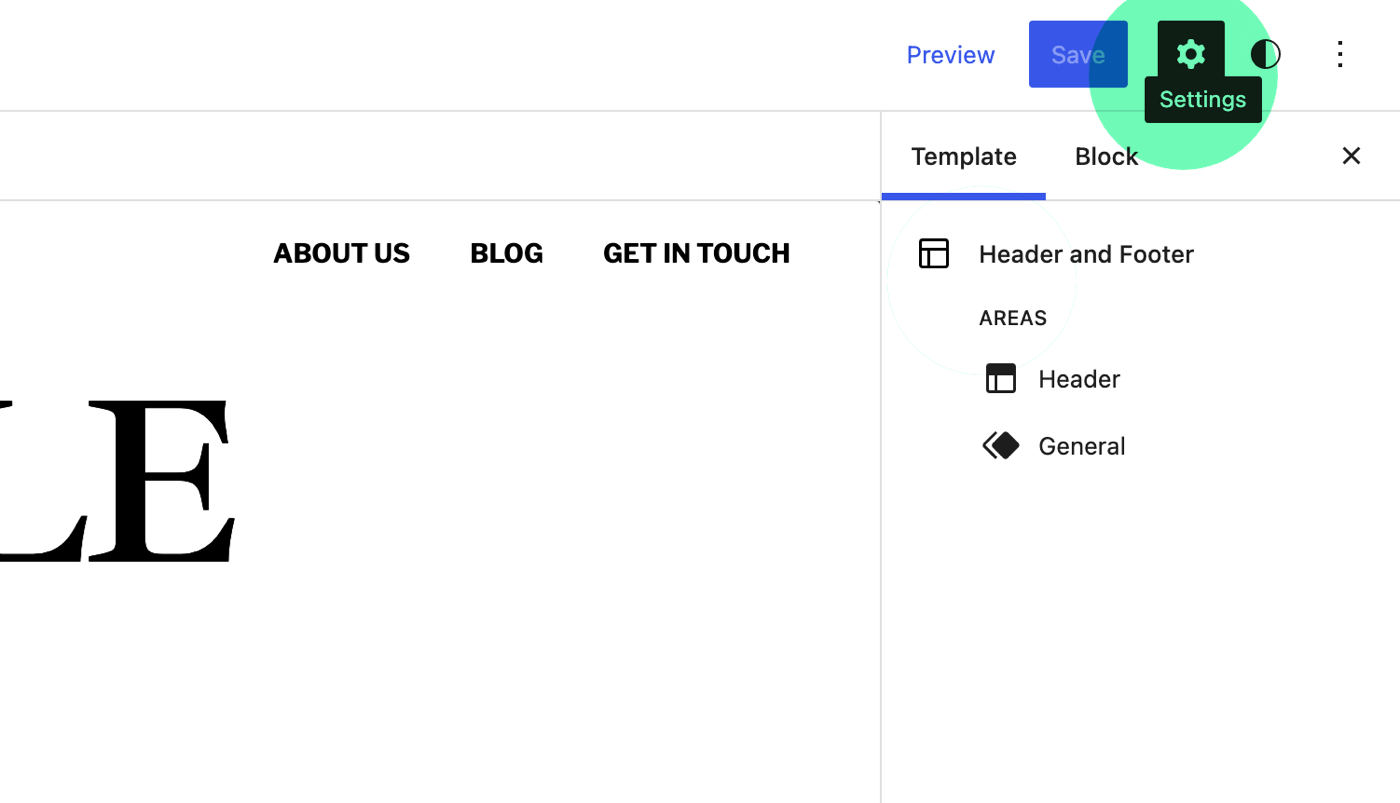
To access the Editor, click on Appearance/Editor. Once open, you will see the same editor as we are already familiar with from pages and posts. You will see the Settings button to access the Block and Template settings.

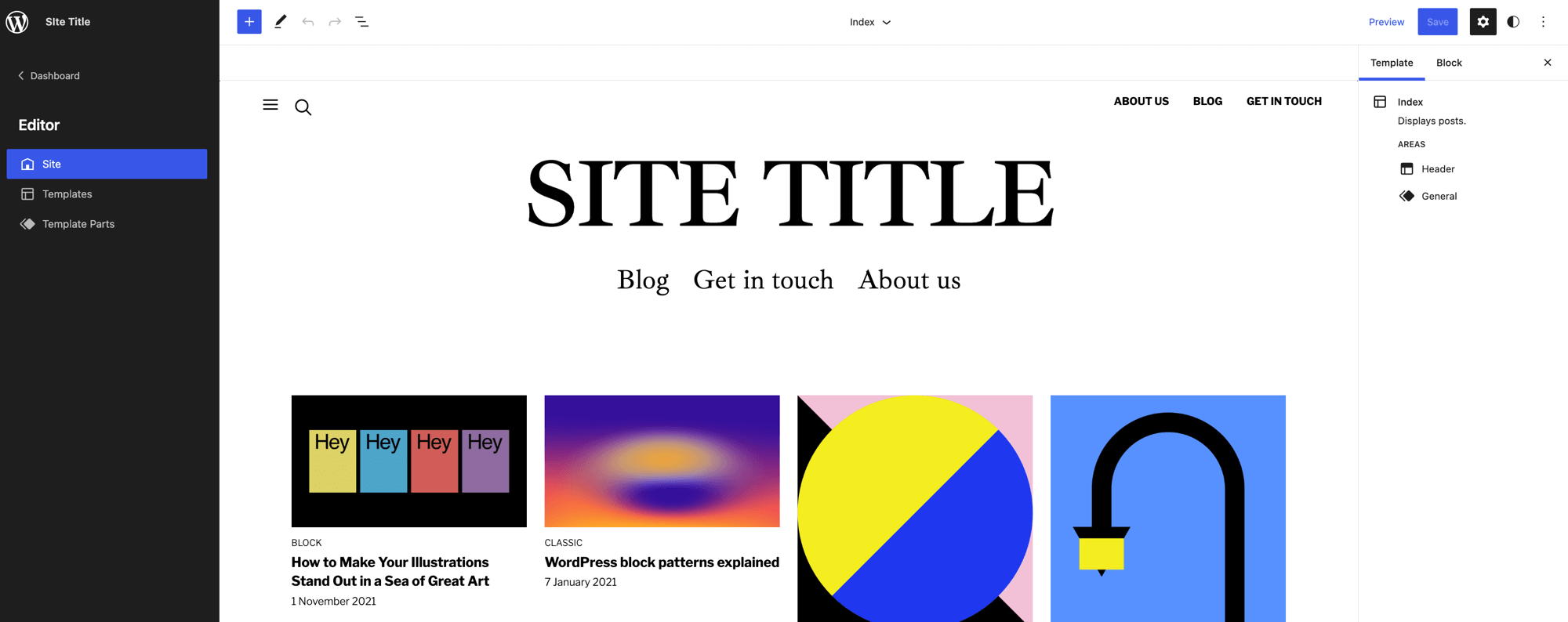
When you open the Editor, it always shows your Front-page. This might be your blog (with the template called Index) or a static site you set as your front page earlier.
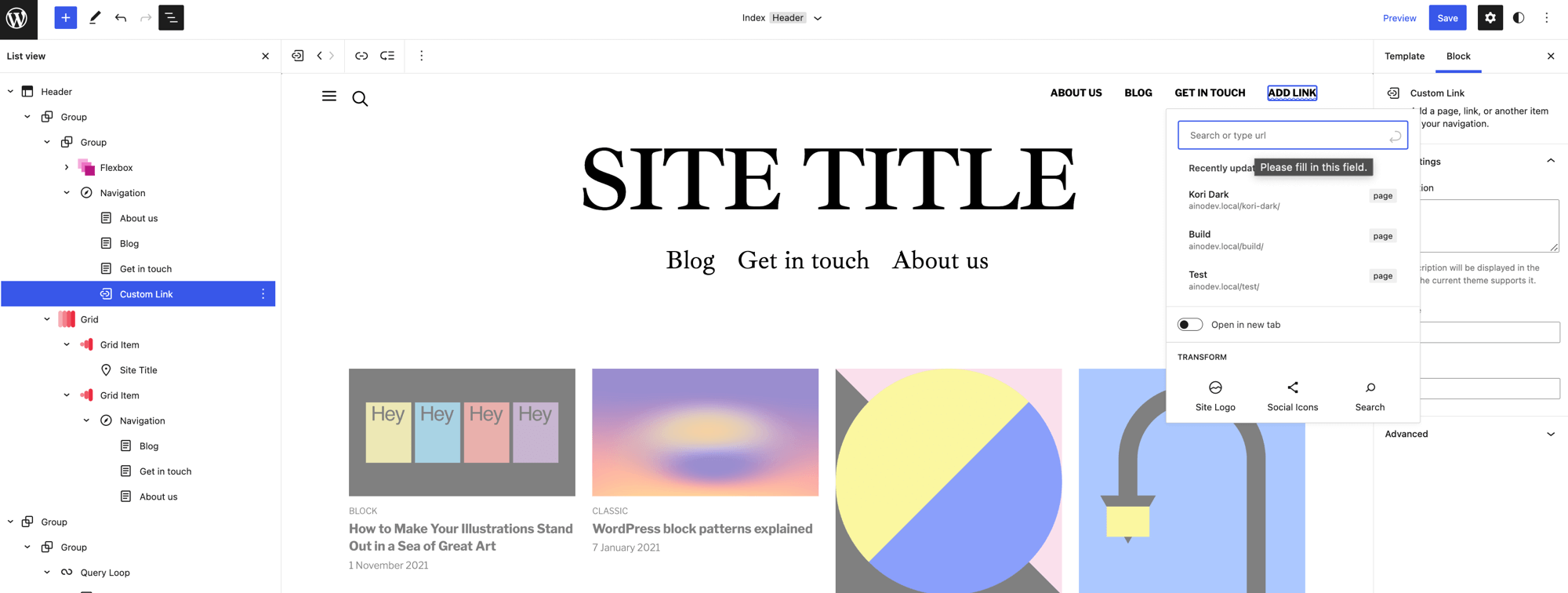
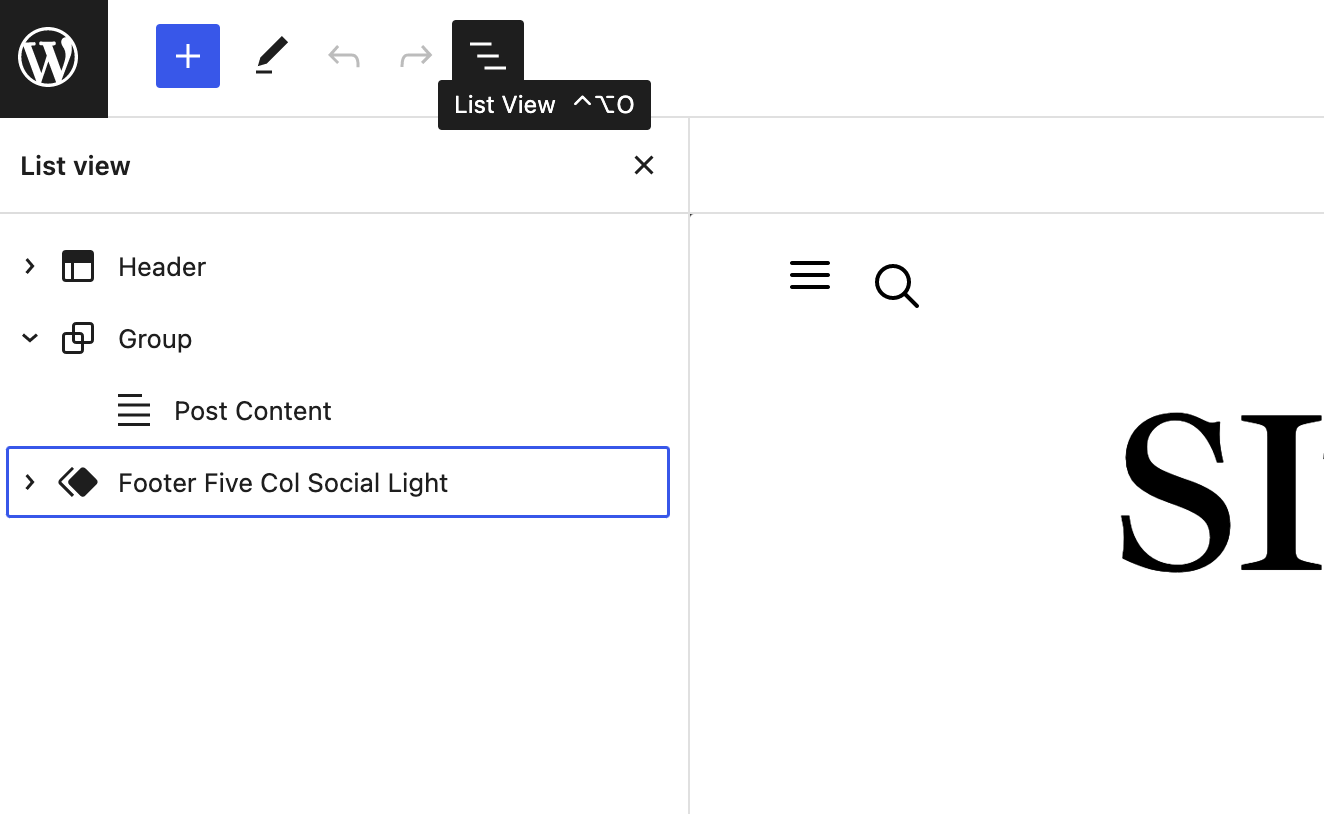
Via the Block inserter toggle button you also have access to Blocks, Patterns and Reusable Blocks. The super helpful List view is also available in the Editor, and it’s one of my favourite features to work with.

Additionally, the Editor comes with a new menu that you can access by clicking on the WordPress icon in the top-left corner.

Here you can navigate to the Templates and Template Parts lists to edit them.
3. Templates
Templates come with every WordPress theme and in the Editor you can now edit them and even add your own. You have a Template for every aspect of your website. Here is an example list of Templates that come with a theme:
- Index (default blog)
- Single post (including the Comments area)
- Default Page
- Header and Footer (with empty content, this is a great template for pages with individual layouts added by patterns)
- Archive
- Search
- 404 Page
Templates have always been part of WordPress themes, but until now, users never had the possibility to directly access and customise them in a visual editor.
4. Template Parts
Template Parts are the smaller sections that are included in Templates. Currently, the Template Part list mainly include the Headers and Footers of a block theme.
But this list will definitely grow. We have created a Related Posts Template Part for our themes, since the theme comes with multiple Single post Templates.
The great thing about Template Parts is that it is now to apply different Headers to different Templates. A theme could prepare a larger Header for the Landing page, while the other Templates will have a smaller default Header applied to them.
It’s possible to edit a Template Part directly from the Template itself, but to keep things less confusing, I would recommend editing a Template Part always directly from the Template Part list.
It is also possible to replace a Template Part with another one from the same Template part area (e.g., the Header area). You can replace Template Parts while editing a specific Template.
5. Styles
The last big new Full Site Editing feature currently available is Styles. The Styles settings can currently only be opened via the Styles Icon in the top-right corner of the Site Editor.

Via Styles, you can edit a theme’s the fonts and colour palettes including Gradients and Duotones, as well as the default settings of all our blocks.
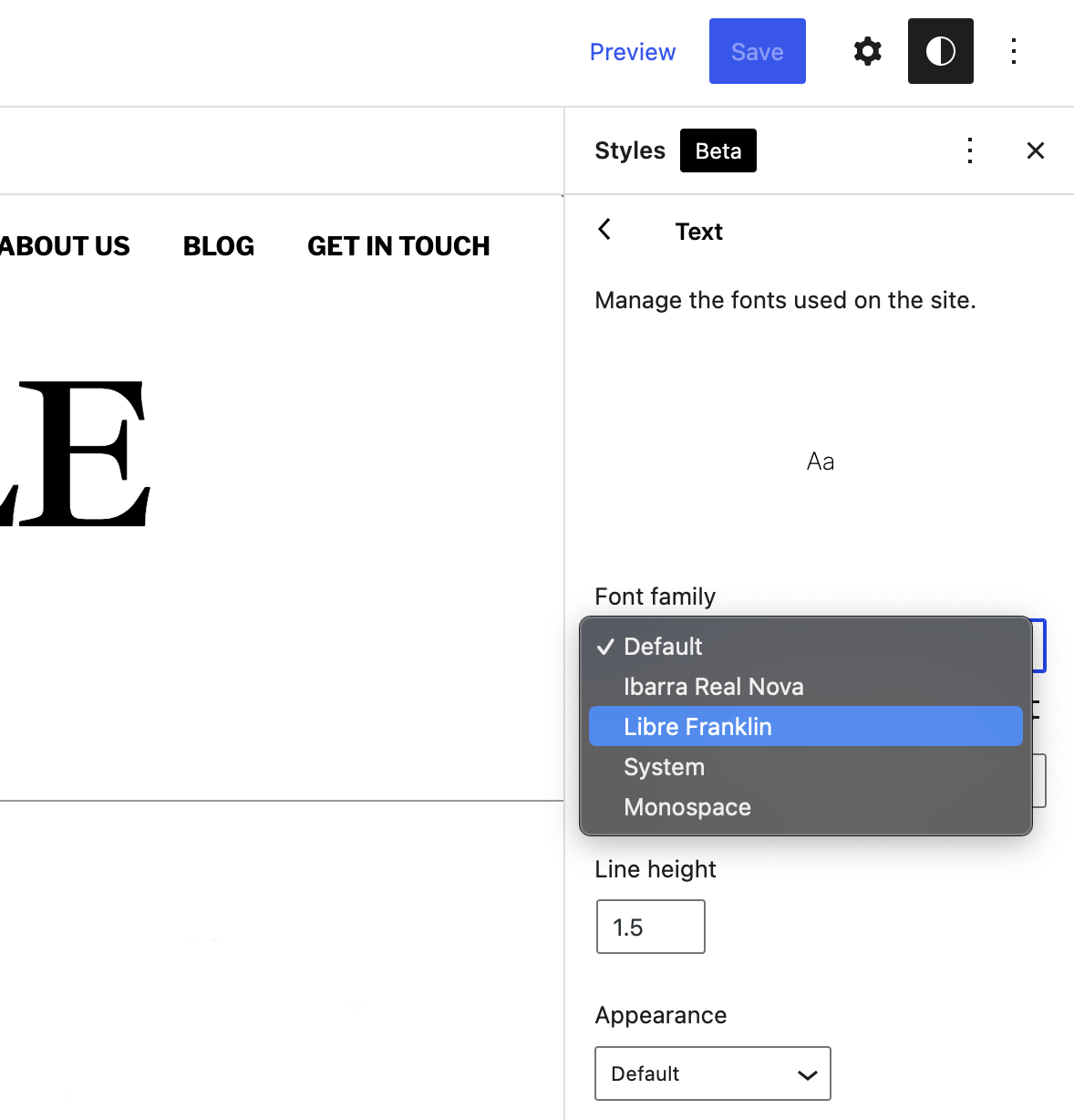
Fonts
Block themes will add a selection of fonts that you can apply as your heading and body font family.

Recently, the new WordPress Web Font API was introduced that makes it easier to add custom fonts to themes. I’m sure we will see more flexibility regarding fonts in later versions of Styles. For instance, it is likely that you will be able to add your custom font family in a future version.
So, currently I would recommend to work with the given opportunities of your theme if possible and change fonts or add your own once more FSE features will be introduced.
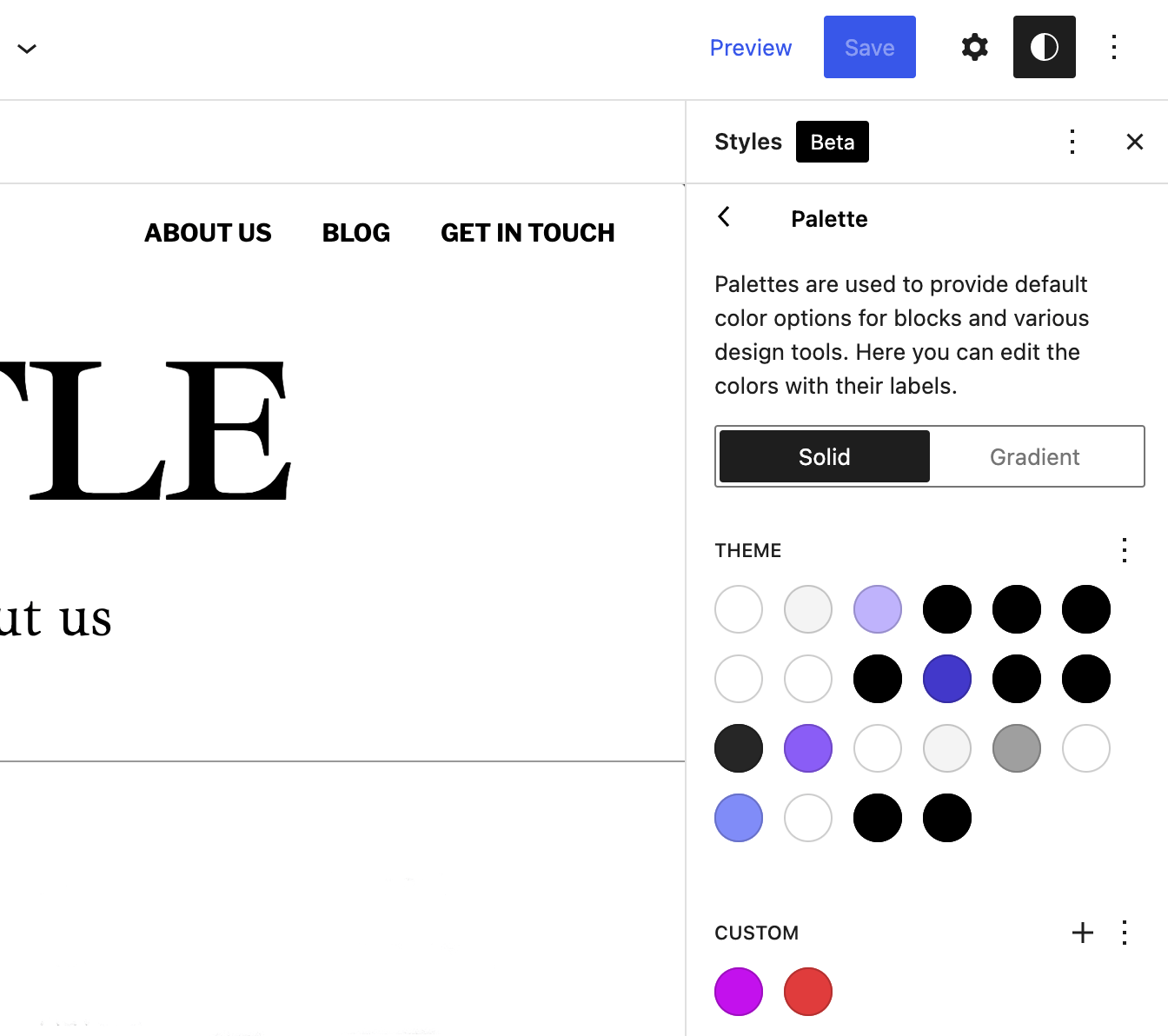
Colors
You can edit the theme’s Colour, Gradient, and Duotone palettes and add your custom Colour palette. The changes will be available in every block setting that offers the palettes.
The changes you are making in Styles will automatically be reflected in patterns that use the colours, and everywhere you have used the particular colour already.
It is therefore recommended to use colours from the colour palettes instead of custom colour values when changing colours in the block settings on pages or posts. Using the preset colours will make later changes a lot easier.
I’m aware that the current Styles options are still limited, but the options will grow and Styles will become more powerful over time. It will also become possible to export Styles settings and import them to another theme.
Conclusion
Themes and the way they work in WordPress didn’t change much in the last years. The Customizer was introduced to offer more flexibility, but that didn’t really solve a lot of the common issues users had when setting up their WordPress websites.
Page builders emerged and offered solutions, but these external plugin options always come with their own way of doing things. It’s often more than you need, and you are making yourself dependent on an extra plugin. Switching away from a page builder once you have started working with it is not easy.
I love that the Full Site Editing features available in block themes don’t feel like something added on top of WordPress, but rather something that is WordPress, or we should better say something that is becoming WordPress. ,
Of course, currently we are still in an in-between phase with old and new parts of WordPress present. Some might say this is a frustrations stage to be at and that we have been here for far too long already.
We have some new and exciting features at our hand, with the Editor and blocks being the new way of building in WordPress. Yes, it doesn’t seem to be completely there yet.
But I think that now is the best time to get started with block themes and FSE. Learning when we are just getting started seems way less overwhelming to me. We have only a few settings right now, and it’s a great time to learn more about the concept of this new era of WordPress. Then we can learn on the go as more complex features are being added.
What do you think? Are you excited about block themes and Full Site Editing and the evolution WordPress is in right now? Which do you think are the most exciting features, and what do you think are the things still missing the most? I would love to hear your thoughts, feedback, and ideas. Please write me a comment or connect with me on Twitter.




Leave a Reply to Łukasz